

- #Simple css navigation bar how to
- #Simple css navigation bar generator
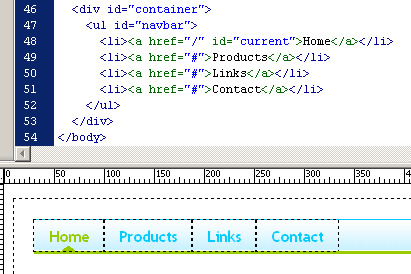
- #Simple css navigation bar code
- #Simple css navigation bar download
- #Simple css navigation bar free
In addition, the & sign holds the value of your parent identifier. In SCSS, you can write the styling of the nested elements in the same brackets. But, inside the same brackets, I have also written &_nav, which initiates the styling for our nav element.

header to initiate the styling for the header element. The syntax that I want you to note starts from line 24. You can set these variables to any color you like, and then instead of writing the hash value or RGBA value every time you want to use a color, you can write the variable name.
#Simple css navigation bar code
The first few lines of code are the variables for the colors, which we’ll be using most in this tutorial.
#Simple css navigation bar free
If you are familiar with SCSS and understand what is going on in the above code, then feel free to skip the next few paragraphs.
#Simple css navigation bar download
If you’re in an editor like VS Code, you can download the SCSS extension it will compile your SCSS code into CSS code, which you can include in your HTML file. N.B., if you’re following along with me in Codepen, you can select the SCSS option in the settings menu in the CSS window. To proceed, you can copy the below given SCSS code in your SCSS file: $color-blue: #00315c It is done on purpose to maintain consistency, and while writing SCSS code, it will eventually help us a lot. Another thing to note here is that I have started their class names with the word header, even when they are the sub-child of the header. Now, we can give every child element in our wrapper a class name like this. As you may have noticed, in our case, it’s: You can also describe it as the parent element.Įach child element inside the wrapper or parent has the class name of its parent, followed by two underscores with a unique identifier. We give a block name to every wrapper element in our HTML code. This little convention to write class names for HTML elements is known as BEM, which stands for Block, Element-, Modifier. I’d like you to note the conventions I used for writing the class names for every element. The above-given HTML code is quite simple, and there’s nothing complex going on in it. So, start by copying this HTML code into your favorite code editor or in a Codepen. The first thing we can do to create a nav bar is, write some HTML. We’ll start with some simple stuff and gradually dive into more complex things as this article shall progress.
#Simple css navigation bar how to
We’ll also learn how to use the SCSS’s syntactic sugar to write our CSS code much faster and cleaner. In this post, we’ll see how you can create a custom sticky navbar that is responsive to all screen sizes with great functionality, using only CSS to create it. More JavaScript code can become piled up as the complexity of the navbar increases.

To allow better accessibility to navbars, you can sticky them at the top by using a few lines of CSS and JavaScript. Navbars can either be a horizontal list of nav items or hamburger-style at the top-left or top-right corners of webpages on smaller screens. People usually place navbars at the very top of the page, but you can also put a navbar on either side of your webpage if it compliments your design. Navigation bars are probably the best way to allow users navigate around your websites effortlessly without getting lost. References W3.CSS Reference W3.Sarthak Duggal Follow I am passionate about JavaScript technologies throughout the entire stack (Node.JS, Express, Next.Js, React, MongoDB) and experienced in building complete web applications with Backend API systems. Web Building Web Intro Web HTML Web CSS Web JavaScript Web Layout Web Band Web Catering Web Restaurant Web ArchitectĮxamples W3.CSS Examples W3.CSS Demos W3.CSS Templates
#Simple css navigation bar generator
W3.CSS Colors W3.CSS Color Classes W3.CSS Color Material W3.CSS Color Flat UI W3.CSS Color Metro UI W3.CSS Color Win8 W3.CSS Color iOS W3.CSS Color Fashion W3.CSS Color Libraries W3.CSS Color Schemes W3.CSS Color Themes W3.CSS Color Generator W3.CSS W3.CSS HOME W3.CSS Intro W3.CSS Colors W3.CSS Containers W3.CSS Panels W3.CSS Borders W3.CSS Cards W3.CSS Defaults W3.CSS Fonts W3.CSS Google W3.CSS Text W3.CSS Round W3.CSS Padding W3.CSS Margins W3.CSS Display W3.CSS Buttons W3.CSS Notes W3.CSS Quotes W3.CSS Alerts W3.CSS Tables W3.CSS Lists W3.CSS Images W3.CSS Inputs W3.CSS Badges W3.CSS Tags W3.CSS Icons W3.CSS Responsive W3.CSS Layout W3.CSS Animations W3.CSS Effects W3.CSS Bars W3.CSS Dropdowns W3.CSS Accordions W3.CSS Navigation W3.CSS Sidebar W3.CSS Tabs W3.CSS Pagination W3.CSS Progress Bars W3.CSS Slideshow W3.CSS Modal W3.CSS Tooltips W3.CSS Grid W3.CSS Code W3.CSS Filters W3.CSS Trends W3.CSS Case W3.CSS Material W3.CSS Validation W3.CSS Versions W3.CSS Mobile


 0 kommentar(er)
0 kommentar(er)
